So, you’re a busy business owner with a website that could use a little love? Great! Let’s dive into the world of Core Web Vitals and why they matter, even for non-tech-savvy folks like you. It’s time to make your website faster, more engaging, and more user-friendly – all while having a little fun! Let’s break down this guide into easy-to-understand sections so that you can boost your website’s ranking without breaking a sweat.
What’s the Deal with Core Web Vitals?
Google has introduced a new ranking factor called Core Web Vitals. Think of them as a report card for your website. They measure three crucial aspects: speed, search quality, and user experience (UX) on mobile devices. The better your scores, the higher your website can rank on search engine results pages (SERPs). And higher rankings mean more visibility, more customers, and more business. It’s a win-win!
Here’s what Core Web Vitals measure:
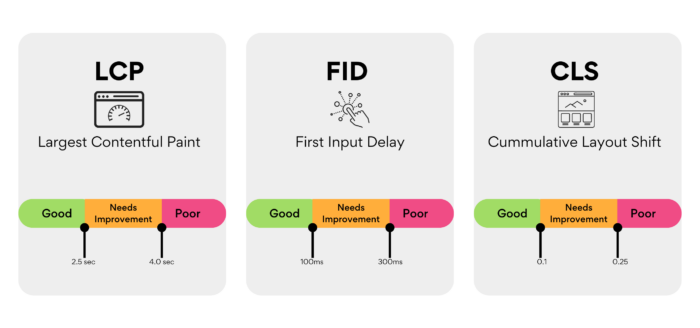
1. Largest Contentful Paint (LCP) – How fast does your main page content show up? In other words, how long does it take for the largest element on your page to load? A good LCP score is under 2.5 seconds.
2. First Input Delay (FID) – Is your page layout steady after it appears? This metric measures the time it takes for your site to become interactive and responsive to user input. Aim for an FID score of 100 milliseconds or less.
3. Cumulative Layout Shift (CLS) – How quickly does your page react to users poking around? CLS measures the visual stability of your site, focusing on unexpected layout shifts. A good CLS score is 0.1 or lower.
Ready to boost your website’s ranking? Follow these simple steps:
Step 1 – Check Your Core Web Vitals
First things first, head over to Google Search Console. This nifty tool shows you how your website is doing in search results. If you’ve got Search Console set up, you can quickly access your site’s live Core Web Vitals reports.
Take a look at your scores. If you see mostly “good URLs,” you’re doing well and can breathe a sigh of relief. If not, it’s time to roll up your sleeves and optimize those Core Web Vitals for better search engine rankings.
Step 2 – Find Slowpokes on Your Website
Slow pages can drag your whole site down, harming your website’s overall performance and user experience. That’s why it’s crucial to identify any pages with “poor” or “needs improvement” scores.
If your site is new with low traffic, Google might group similar pages together in a URL group, making it easier for you to fix issues across multiple pages at once. Focus on these groups to maximize your optimization efforts.
87%. A study of 6,500 US Ecommerce sites revealed that 87% would fail a Core Web Vitals assessment today. 30% would pass for Cumulative Layout Shift, 38% would pass for Largest Contentful Paint, and 93% would pass First Input Delay.
Step 3 – Keep an Eye on Your Site
Now that you’ve discovered which pages need some TLC, it’s essential to monitor your website regularly to spot performance changes as soon as possible. You’ll want to keep a close eye on the following:
1. Pages with low Core Web Vitals: Track the progress of your optimization efforts.
2. High-traffic pages, such as your homepage: These pages are crucial for your website’s success and deserve extra attention.
3. Comparable competitor sites: Keeping tabs on your competition allows you to compare your performance and set benchmarks.
Step 4 – Test, Test, Test!
Running performance tests on slow pages is the key to finding out what’s causing those “needs improvement” or “poor” Core Web Vitals scores. Use tools like Google PageSpeed Insights, Lighthouse, or WebPageTest to get detailed insights
The Result
Patience is a virtue when it comes to evaluating the results of your optimizations. Keep in mind that it can take up to 30 days for the full effect of your improvements to become apparent once they are implemented and live on your website. This delay is due to the time it takes for search engines to crawl and re-evaluate your site, as well as for user behavior data to be collected and analyzed.
During this waiting period, resist the temptation to tinker with your site further. Instead, monitor your website’s performance and track changes in your Core Web Vitals scores. Remember that fluctuations in your site’s ranking and user engagement can be influenced by various factors, so it’s essential to focus on long-term trends rather than short-term variations.
Once you’ve observed the impact of your initial optimizations, take a moment to celebrate your success. Then, it’s time to get back to work! Use the insights you’ve gained from assessing your improvements to identify other areas of your website that could benefit from optimization.
As you continue to fine-tune your site, consider the following:
1. Prioritize optimizations with the most significant potential impact on your Core Web Vitals scores.
2. Look for opportunities to streamline and enhance your site’s design, content, and functionality to provide an even better user experience.
3. Keep an eye on your competitors and stay informed about industry trends and best practices in web design, SEO, and digital marketing.
By maintaining a proactive and iterative approach to optimizing your website, you’ll be well-positioned to achieve long-term success and stay ahead of your competition. And remember, even small changes can yield significant improvements in your website’s performance, user experience, and search engine rankings. So keep pushing forward, and watch your website flourish!