Your website is not just an online identity; it serves as a lifeline to your business. It influences online presence, conversion and a strong initial point of contact.
The website design for each industry requires a specific approach for high performance. Each sectors have unique audience, expectations, brand tone and functional specifications. This article investigates strategies across major industries to create functional website designs that deliver high engagement and conversions.
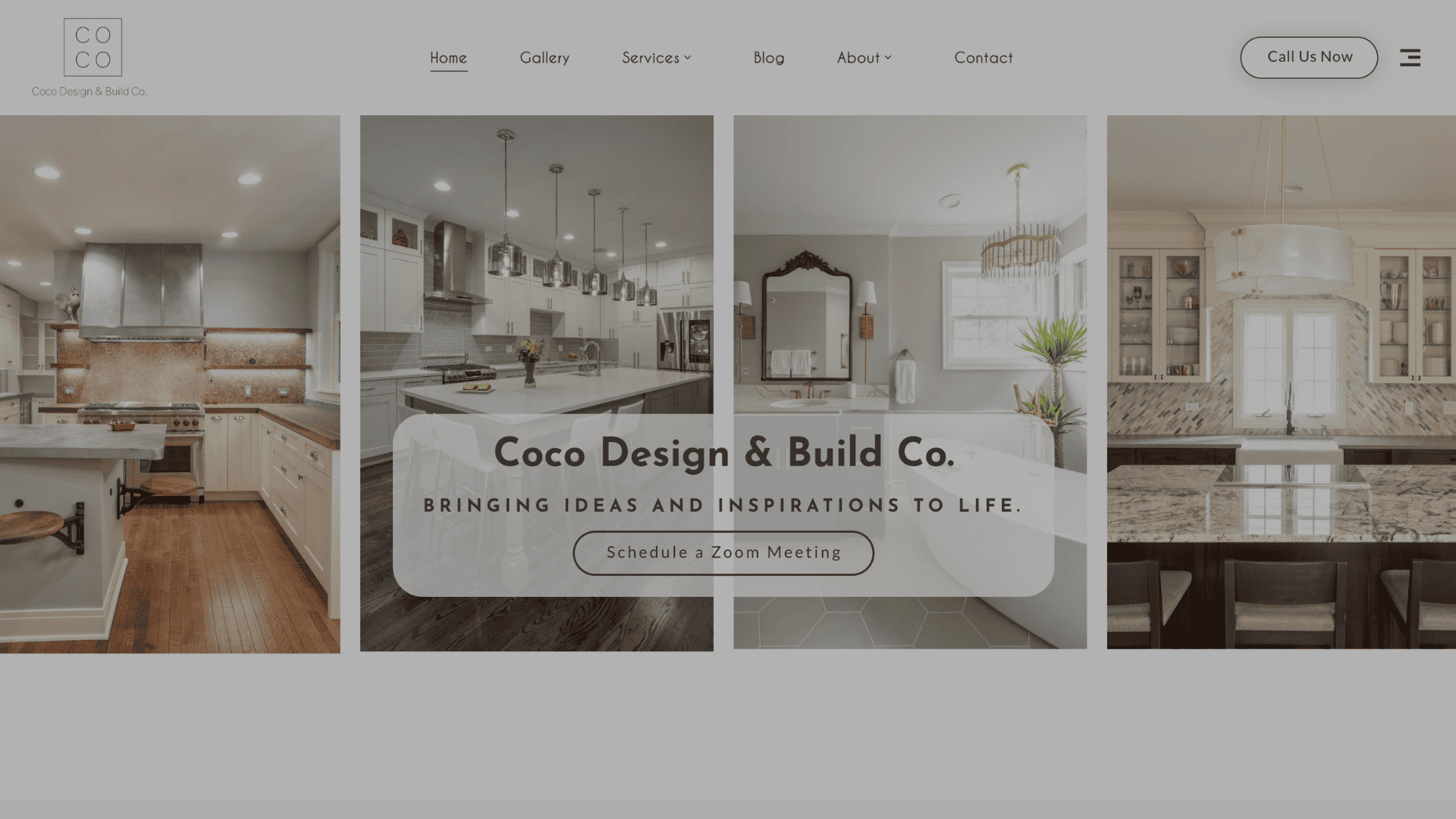
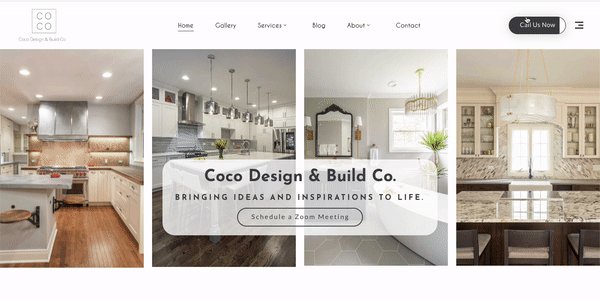
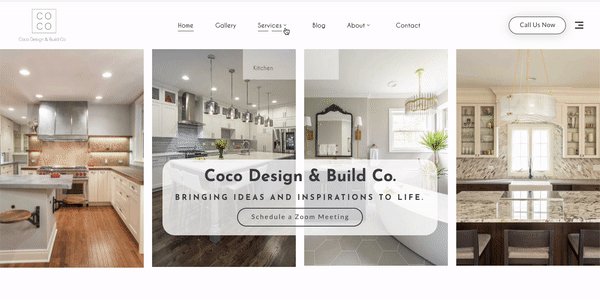
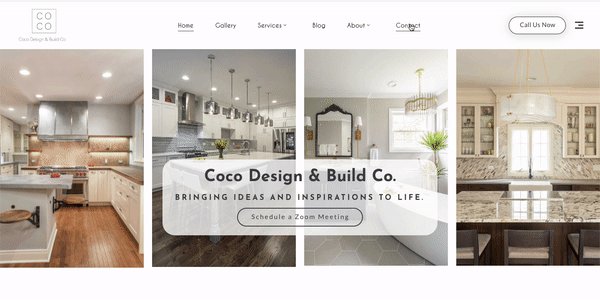
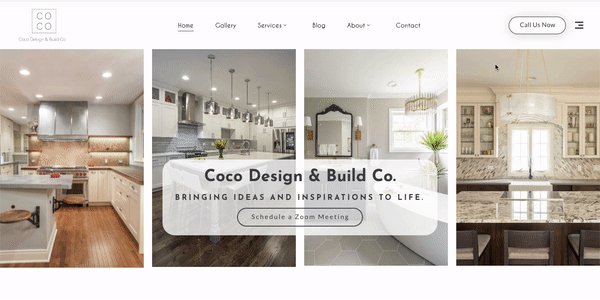
1. Architects & Interior Design
A Visual Showcase of Precision and Taste
Professional architects and interior designers use their website to create a strong portfolio which serves as their digital identity for showcasing their creative designs. It also conveys their style, design approach and refined aesthetic sense.
Strategy:
The website should have a minimalist design with white space to let visual content stand out and use high-resolution images and 3D renderings to dominate the homepage. Dynamic project galleries, virtual walkthroughs and before-and-after sliders function as strong tools to display work dynamically. The brand requires a “Meet the Designer” section together with studio profile integration to establish trust and create human connection. The content remains the primary focus but smooth transitions and animations create an elegant effect.
2. E-commerce businesses
Focus on Conversions and Seamless UX
The success of e-commerce websites depends on their simplicity combined with quick performance and trusted user experience. The design needs to organize products in a way that guides users directly to check out with few steps. The combination of filtering tools and AI-based search bars and visually appealing category pages creates a seamless user experience for finding products.
Users need mobile optimization for the website while product pages should feature user-generated content including reviews and ratings along with videos.
The website’s fast loading speed combined with clear action buttons (“Buy Now” and “Add to Cart”) and an efficient checkout process helps decrease cart abandonment rates. The addition of loyalty programs together with Wishlist and dynamic product recommendations enables better user engagement which drives increased sales.
3. Events & Non-Profit
Emotional Connection and Clear CTAs
A website designed for events and non-profits must connect emotionally with visitors through its design yet guide them seamlessly toward taking action. Trust and emotional engagement in visitors depend on the combination of storytelling videos with testimonials and hero images and bold visuals.
Prominent call-to-action (“Get Involved”, “Donate Now”) should be placed above the fold. Event countdowns together with registration forms and donation modules should remain user-friendly while maintaining compatibility with mobile devices. The combination of transparent impact statistics with financial reports enhances donor trust and blogs with social media links work together to keep donors engaged.
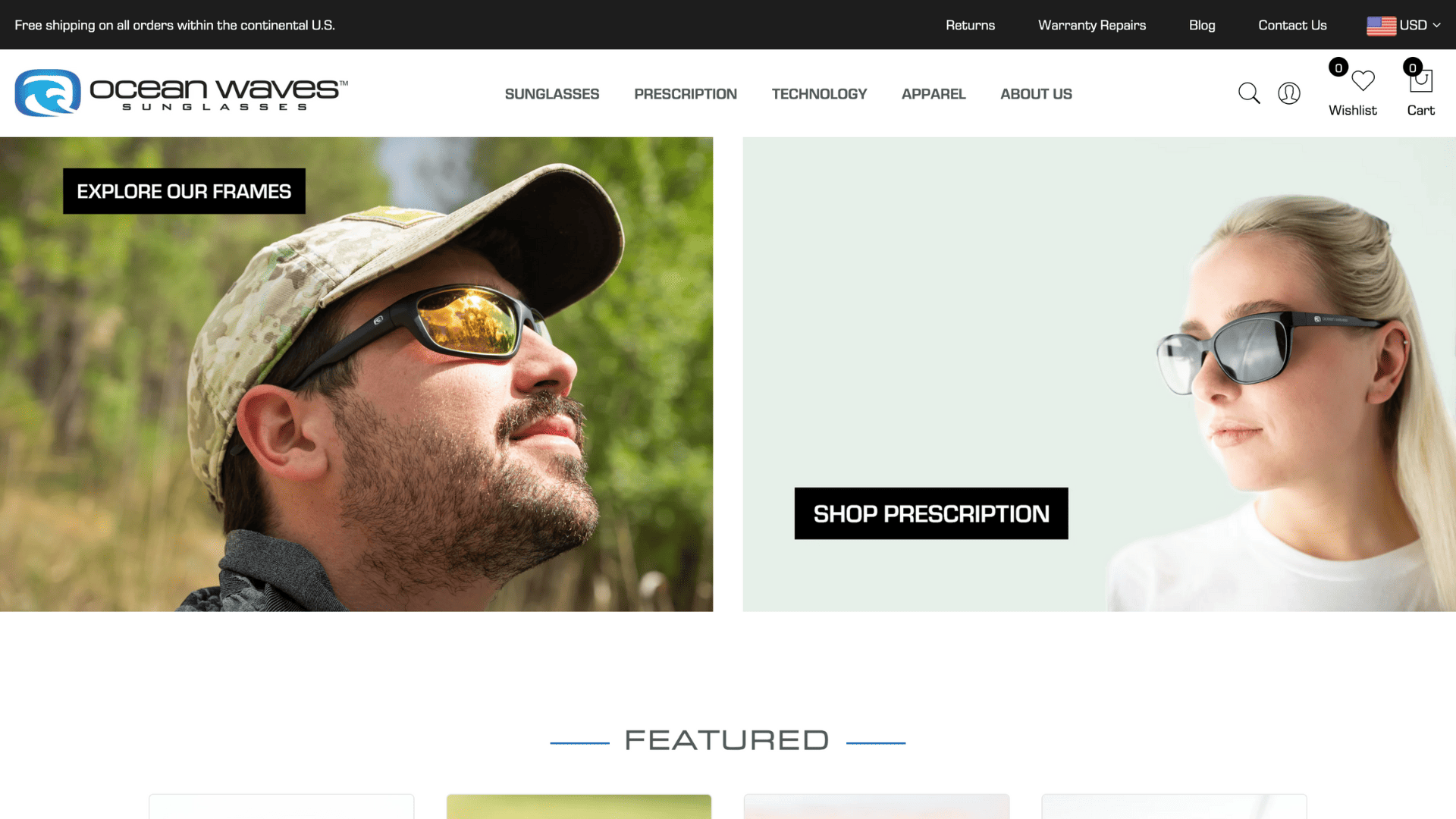
4. Fashion & Retail
Design Meets Attitude
Fashion websites unite sophisticated visual design with operational features that allow customers to shop. The design needs to match the brand personality by being either simple, expressive or innovative.
Lookbooks along with parallax scrolling effects and stylized photography work together to create magazine-style storytelling on websites. The product page interface must display fabric information alongside size measurements with images that show lifestyle moments. Social commerce features such as Instagram feed integration and TikTok product video addition help brands targeting younger audiences enhance their user participation. A straightforward layout that allows the style and brand story to breathe is essential for visitor retention and converting visitors into buyers.
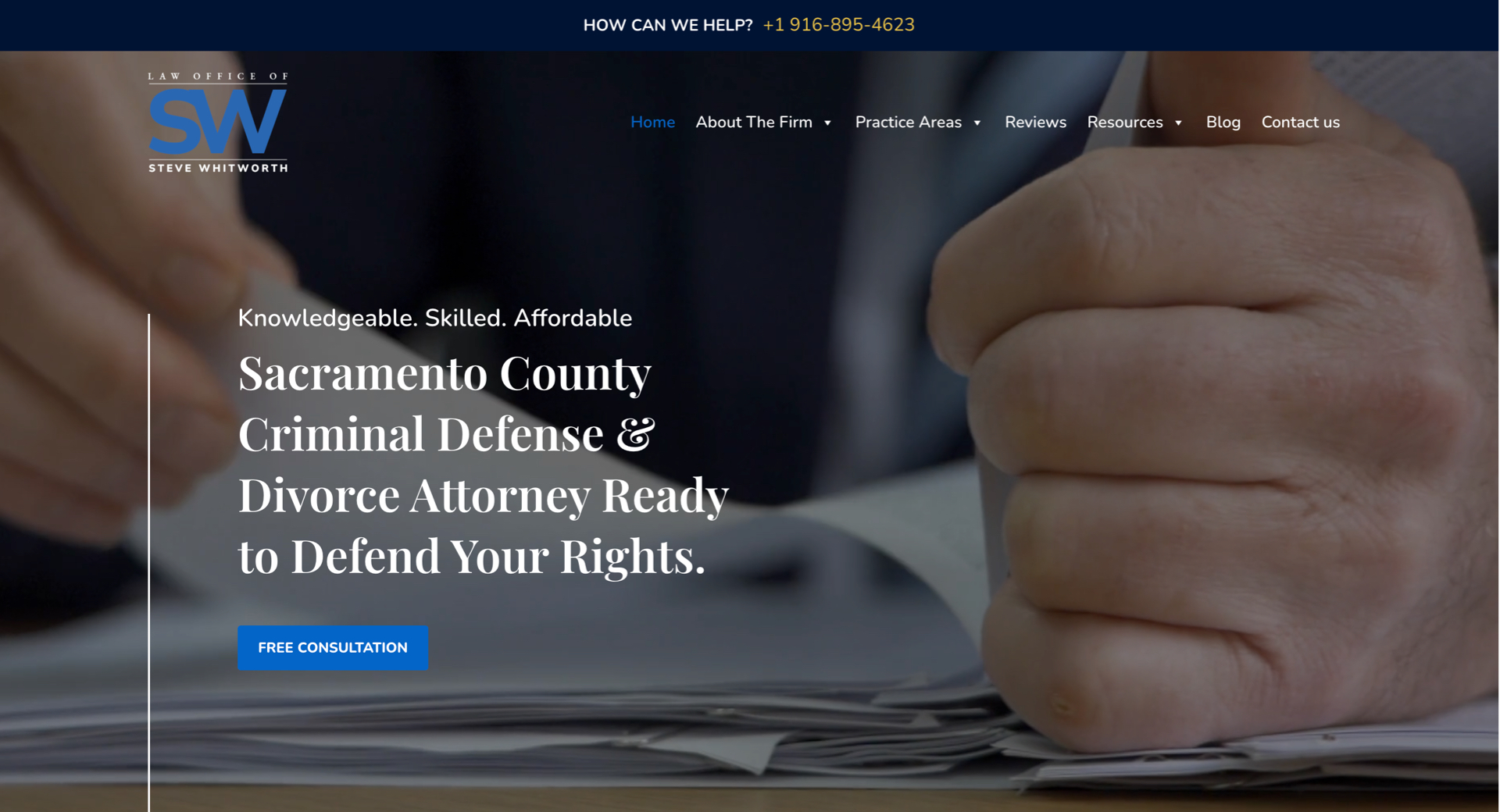
5. Finance & Law Firms
Build Trust Through Clarity and Authority
The websites serving financial and legal services need to establish trust alongside professional and expert qualities for their users. The website structure should emphasize straightforward lines together with traditional fonts alongside neutral color choices which include blue, gray and white tones.
The website structure should include service pages that allow users to locate specific legal or financial information through straightforward navigation. Attorneys or advisors should display complete detailed bios which demonstrate their credentials to establish trust and showcase their experience. The credibility of a website relies on testimonials as well as recognitions and client logos. Security-enhanced client interaction portals along with scheduling tools and document submission systems enable operational efficiency and better user experience.
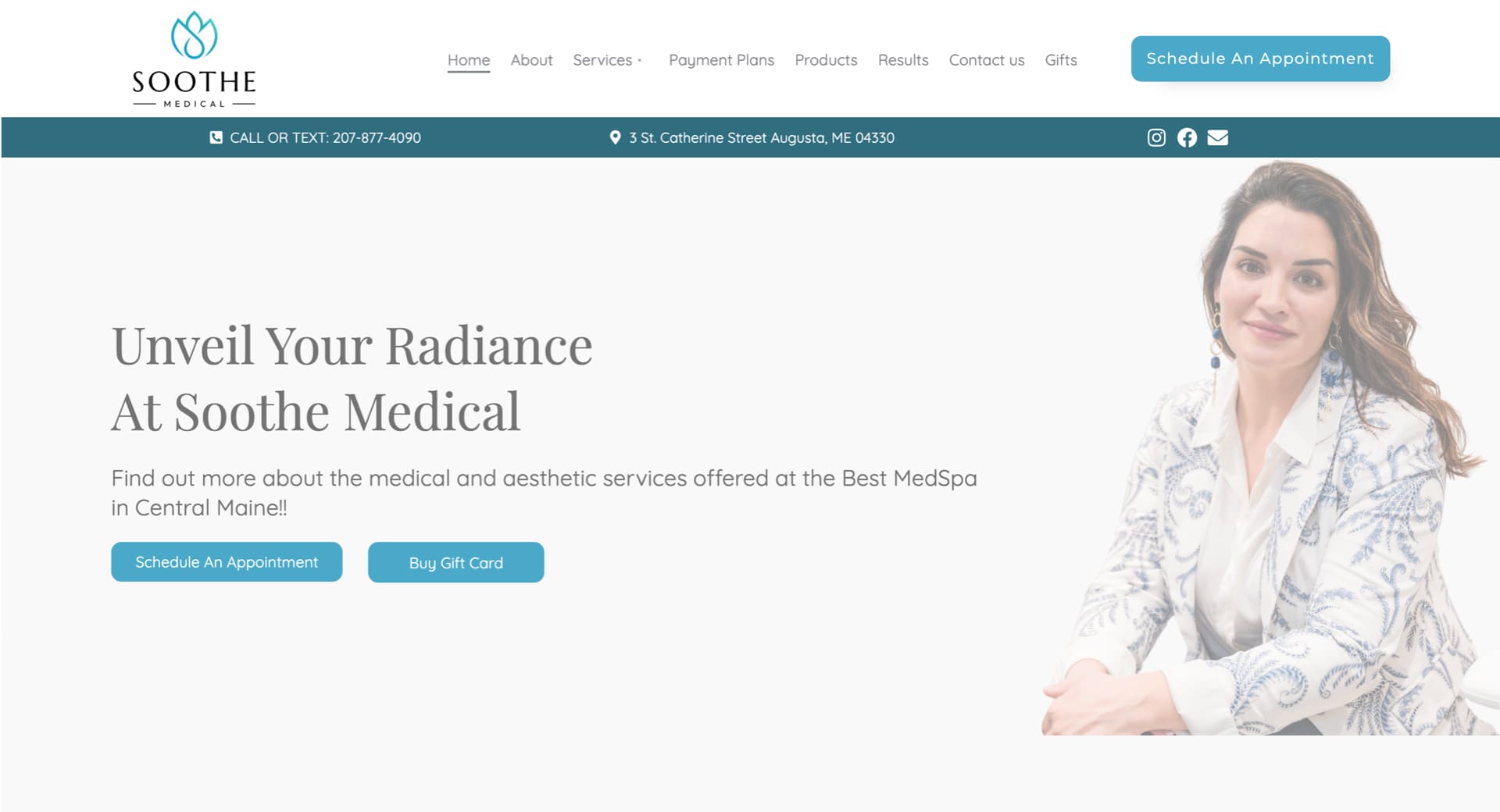
6. Health & Wellness
Calm, Accessible, and Reassuring
The design of websites serving this sector must establish an atmosphere which makes users feel comfortable and safe. The experience becomes soothing when using pastel tones or soft earth colors with organic shapes and plenty of whitespace in a calm inviting color palette.
The main focus of the website should be appointment booking systems together with wellness service listings and client testimonials. A wellness-focused blog section serves both search engine optimization and customer participation goals. Accessibility remains the highest priority in this sector because users need fonts that are easy to read and high contrast settings with navigation systems designed for all age demographics. The practice depends on practitioner bios along with affiliations and certifications to establish trust with patients.
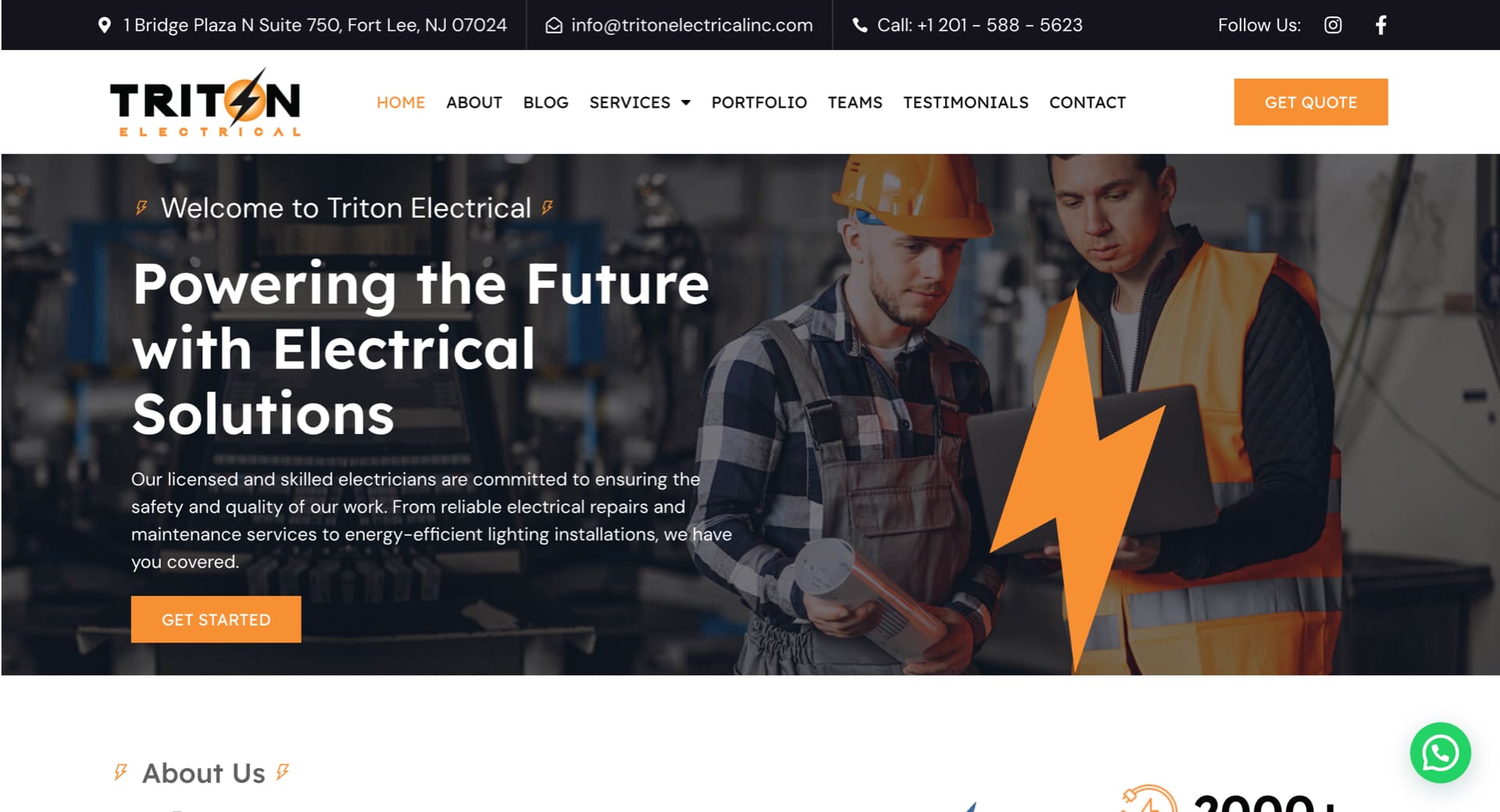
7. Home Improvement
Demonstrating Skill and Reliability
A website for contractors and home improvement companies needs to display practical experience through visual content that builds trust with viewers.
Project galleries combined with time-lapse videos and before-and-after sections create stronger visual messages than textual content. The important pages must contain a straightforward quote request function alongside detailed service descriptions presented through icons or brief bullet points. The establishment of reviews together with licenses and warranty coverage and financial options creates confidence for clients. Local business leads can be captured through both geographic-specific SEO techniques and Google Maps integration. The website needs to demonstrate both expert technical abilities and pleasing visual aesthetics.
8. Industrial
Clean Structure for Complex Information
B2B clients who need immediate access to specific information use industrial websites. The site must achieve maximum clarity together with simple navigation. The design structure should include collapsible sections and tabs together with downloadable technical documents that include PDFs and spec sheets.
The logical organization of product or service categories often follows an industry or application structure. Users benefit from seeing machinery operations through video content and interactive diagram systems that demonstrate the offerings. The credibility of the company strengthens through both case study presentations and client reference listings. A formal tone must prevail throughout the website yet it needs to maintain a modern responsive design for all devices.
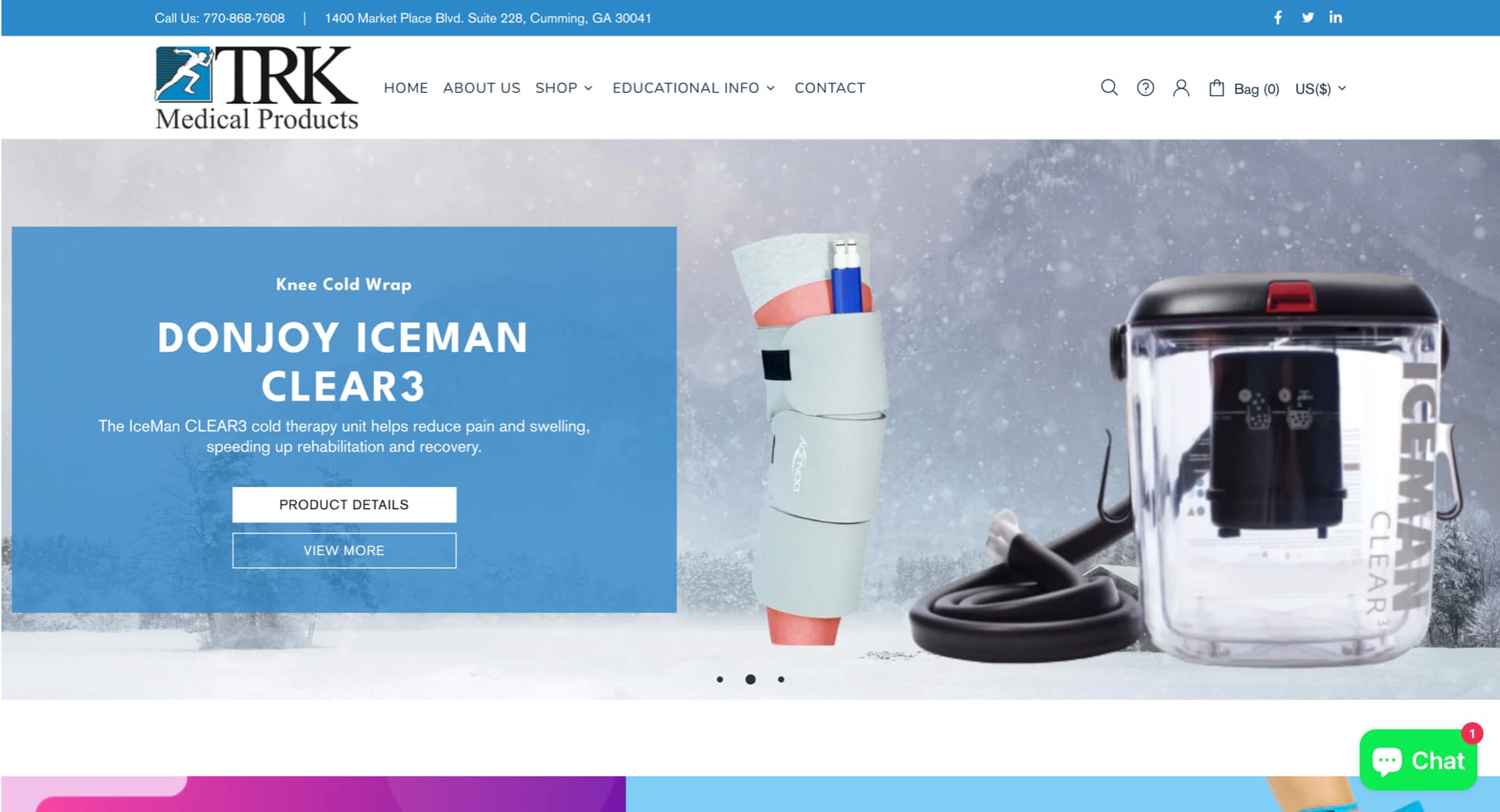
9. Medical Products & Services
Precision with Compliance
Medical websites need to follow rigorous rules to present both trustworthy content and efficient product performance. Medical websites achieve trustworthiness by using clean layouts with medical pictures together with trust indicators and official certifications like FDA or ISO.
Product pages need to provide full details about specifications and usage instructions with downloadable documentation. Lead capture benefits from three essential features which include live chat support together with contact forms and demo request functionality. All medical websites require HIPAA-compliant contact forms together with secure portals that serve both distributors and healthcare providers. The design should emphasize clarity above creativity while regulatory language needs to remain accurate.
10. Oil and Gas
Enterprise-Grade Presence with Technical Focus
Websites serving oil and gas companies need to display their operational capabilities alongside their global presence. The design should emphasize strength and dependability, often with large background visuals of rigs, operations, or teams at work.
The website structure should incorporate sections that present service verticals together with safety standards and environmental initiatives and investor relations information. Technical animations together with process diagrams help stakeholders understand complex operational procedures. The website becomes more useful through interactive maps together with downloadable reports and career sections designed for engineers and field professionals. Companies with worldwide operations need a content management system which supports multiple languages.
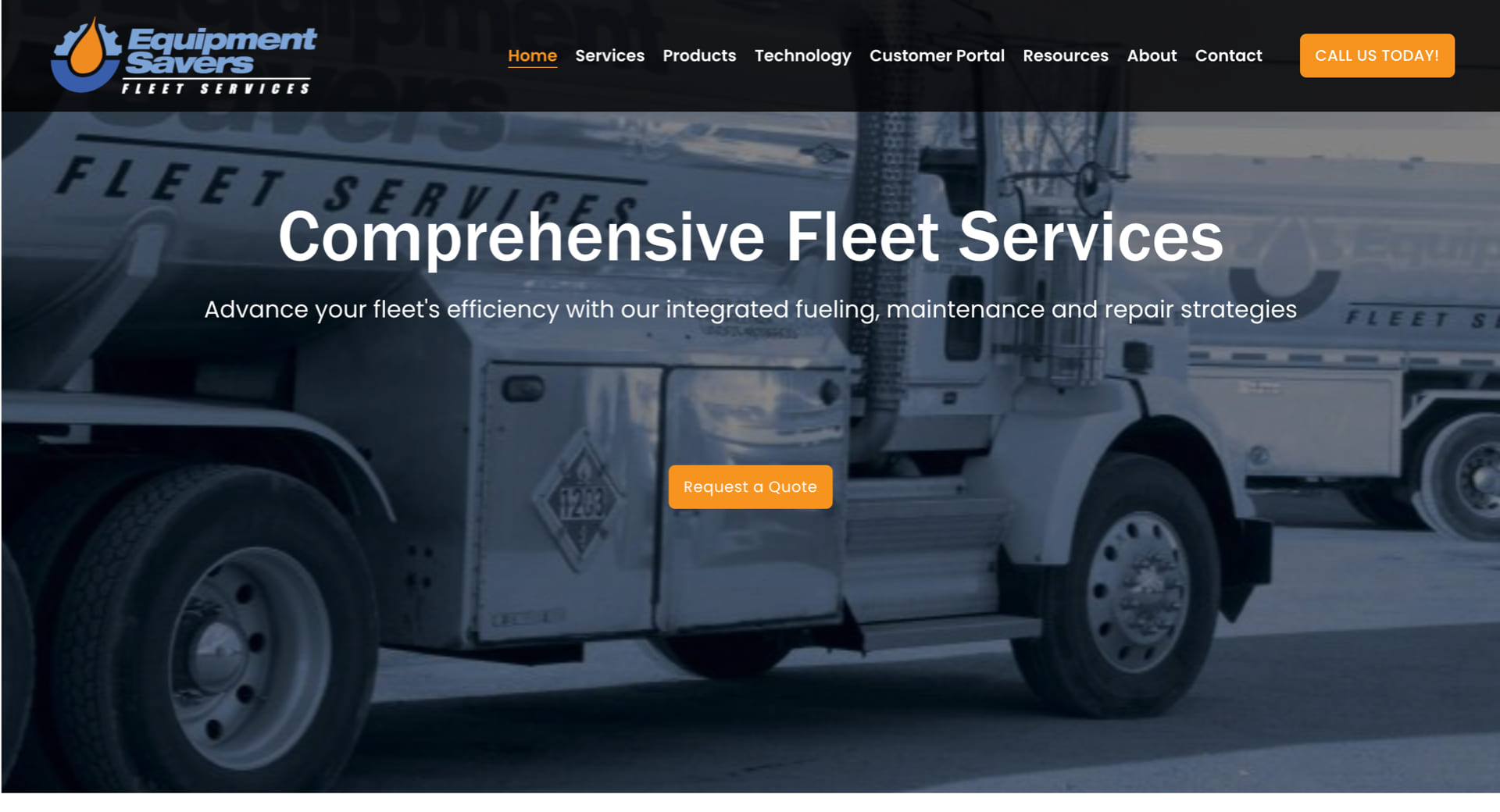
11. Transportation & Logistics
Speed, Scale, and Service Coverage
The core features of this industry include speed along with efficiency which need to be reflected throughout the website design. A website for this industry must deliver simple navigation with instant quote or shipment tracking capabilities and user-friendly contact options.
The website needs to include service area maps as well as industry certifications and fleet images to demonstrate operational scale to clients. Visual timelines and animated flows simplify the explanation of complicated supply chain services to users. Real-time client interactions become possible through the integration of client portals or CRM systems. The website needs to have fast loading speeds and be accessible on mobile devices since logistics managers and drivers need to access it during their movements.
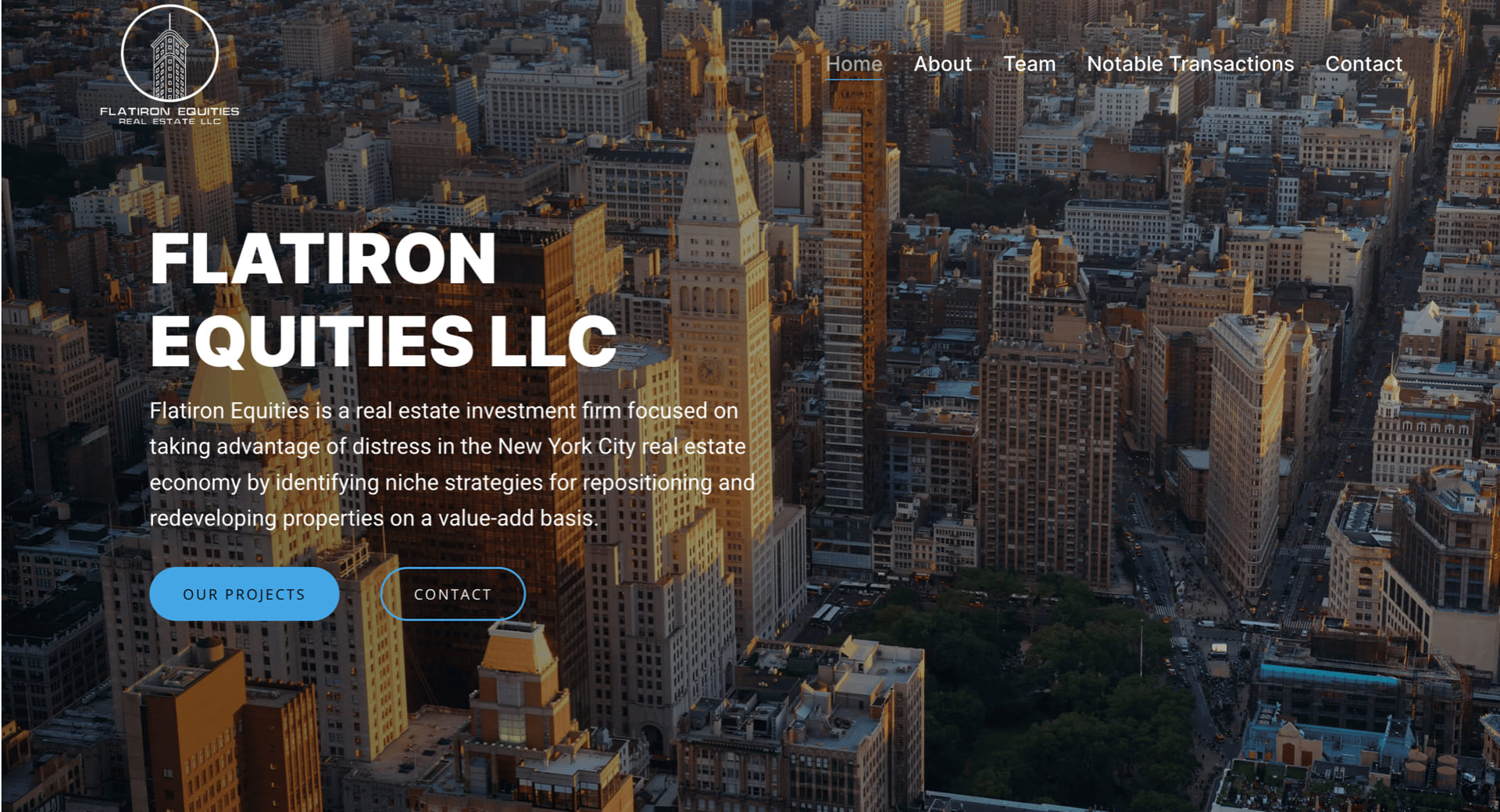
12. Real Estate
Driving Leads with Interactive Experiences
Real estate websites need to prioritize lead generation through interactive features that allow users to explore available listings.
A website requires a clean design which integrates MLS data and provides property filtering options through location and price and size criteria. The combination of high-quality photographs with virtual tours and video walkthroughs makes listings more engaging for users who spend more time on the site. The combination of map-based search tools with mortgage calculators and “Schedule a Tour” CTAs enhances user experience while generating more conversions. Agent profiles with client testimonials and neighborhood guides establishes trust and delivers additional value to both buyers and sellers. Commercial real estate websites should include specific sections for investment opportunities and downloadable brochures and leasing options to attract serious potential buyers.
Tailored Web Design Backed by Industry Expertise
Griffon Webstudios has developed and optimized websites for various industries that both look great and drive growth. We dedicate to grasp market-specific details to create websites with customized elements including layout and visuals, user journey and conversion funnels that target your audience.
Our team can deliver product-focused online stores to service-based platforms and brand presentation sites that establish trust. Curious how we bring ideas to life? Check out our website portfolio.